
2025: Freelance & Project Manager - France & Worldwide - www.optimisation-entreprise.fr - www.IT-Asia.com
Un des problèmes avec Internet, est que vous pouvez passer du temps à faire de très jolies choses, puis voir celles-ci disparaître quelques mois / années plus tard, suite à la mise en ligne de nouvelles versions, ou tout simplement car l'entreprise concernée a fermé. Il est alors beaucoup plus compliqué de pouvoir montrer ses travaux et de les justifier. C'est pourquoi sur cette page, seront listés des travaux graphiques réalisés soit personnellement, soit en encadrement de graphistes. Le code HTML/javascript de tous ces travaux a été réalisé à la main (notepad ou équivalent). Ces réalisations suivent les évolutions de la technologie, avec ses modes, ses bouleversements de normes, et ses évolutions de support. Des écrans carrés qui sont devenus rectangles, à l'arrivée des tablettes et smartphone, la manière de designer et de présenter le contenu Web a fortement évolué durant ces 20 dernières années. La recherche des courbes et de la profondeur a fait place au flat design (en vogue actuellement, jusqu'à la nouvelle tendance :).
Il ne faut pas confondre la création d'interface de travail avec le design Web. Il s'agit de deux domaines distincts.
Le présent site est à rajouter à la liste des réalisations intégrales personnelles, y compris dans sa version de rénovation actuelle (décembre 2017).
Pour des raisons évidentes, les clients toujours actifs ne sont pas listés ici.
Note : Ainsi que la loi me l'autorise, il est seulement ici question de justifier d'un savoir-faire et de porter un oeuil historique sur l'évolution des usages et de la technologie. Il reste évident qu'aucune revendication de propriété ou de concurrence ne s'exerce à l'encontre des sociétés concernées. De plus, voir la Partie Juridique en bas de page.
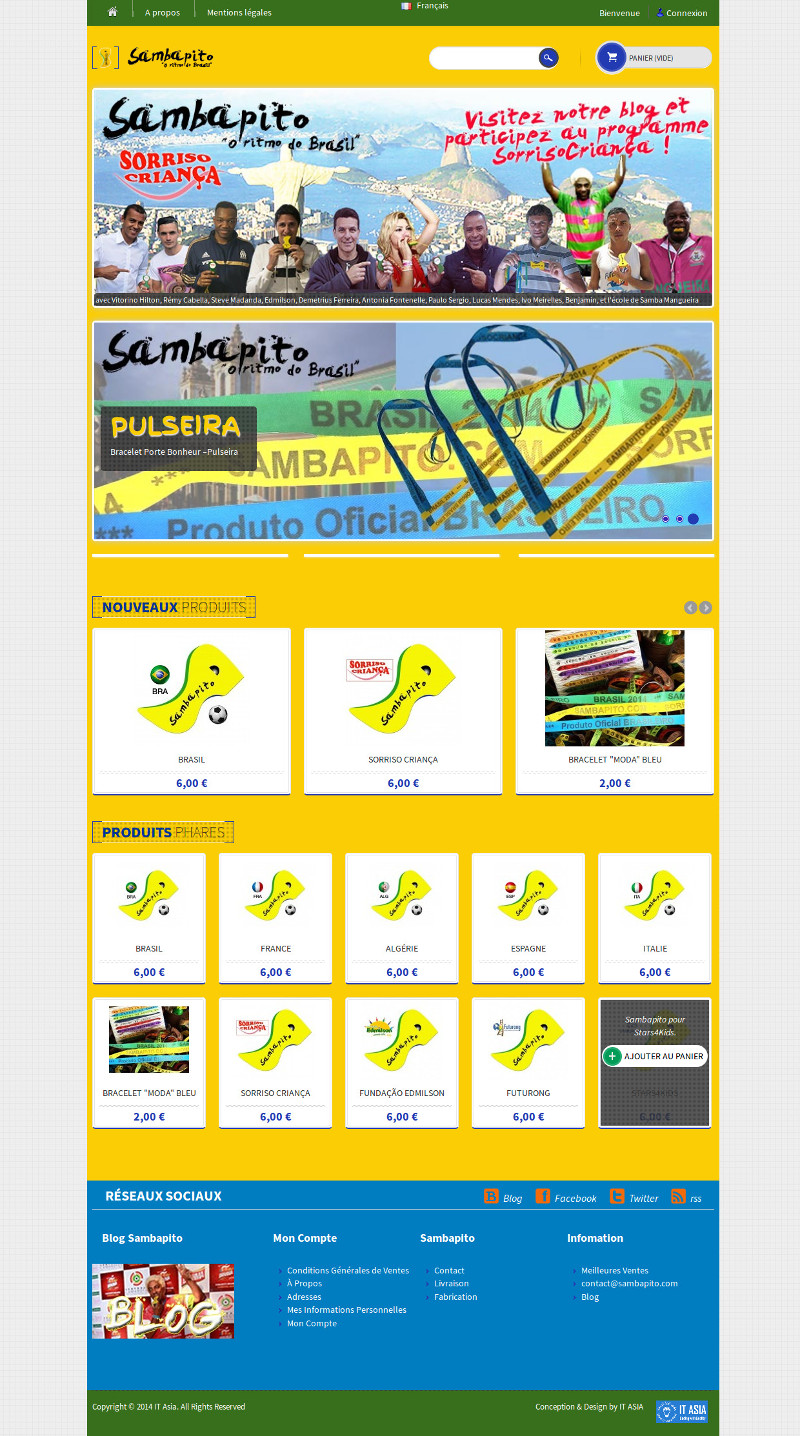
 2014 : Sambapito
2014 : Sambapito
Produit phare développé pour la coupe du monde au brésil par un ex cadre d’Adidas. Site à forte visibilité durant la compétition (radios, TV, journaux, France et international). Utilisation du droit à l’image des personnalités associées au marketing du produit (Â Vitorino Hilton, Rémy Cabella, Steve Madanda, Edmilson, Demetrius Ferreira, Antonia Fontenelle, Paulo Sergio, Lucas Mendes, Ivo Meirelles, Benjamin, et l'école de Samba Mangueira).
Design moderne, responsive, sport... Flat certes, mais toujours avec la notion d’élégance.
Les images publicitaires proviennent de la cellule marketing et sont fondues dans la réalisation.
Développé depuis Bangkok début 2014.
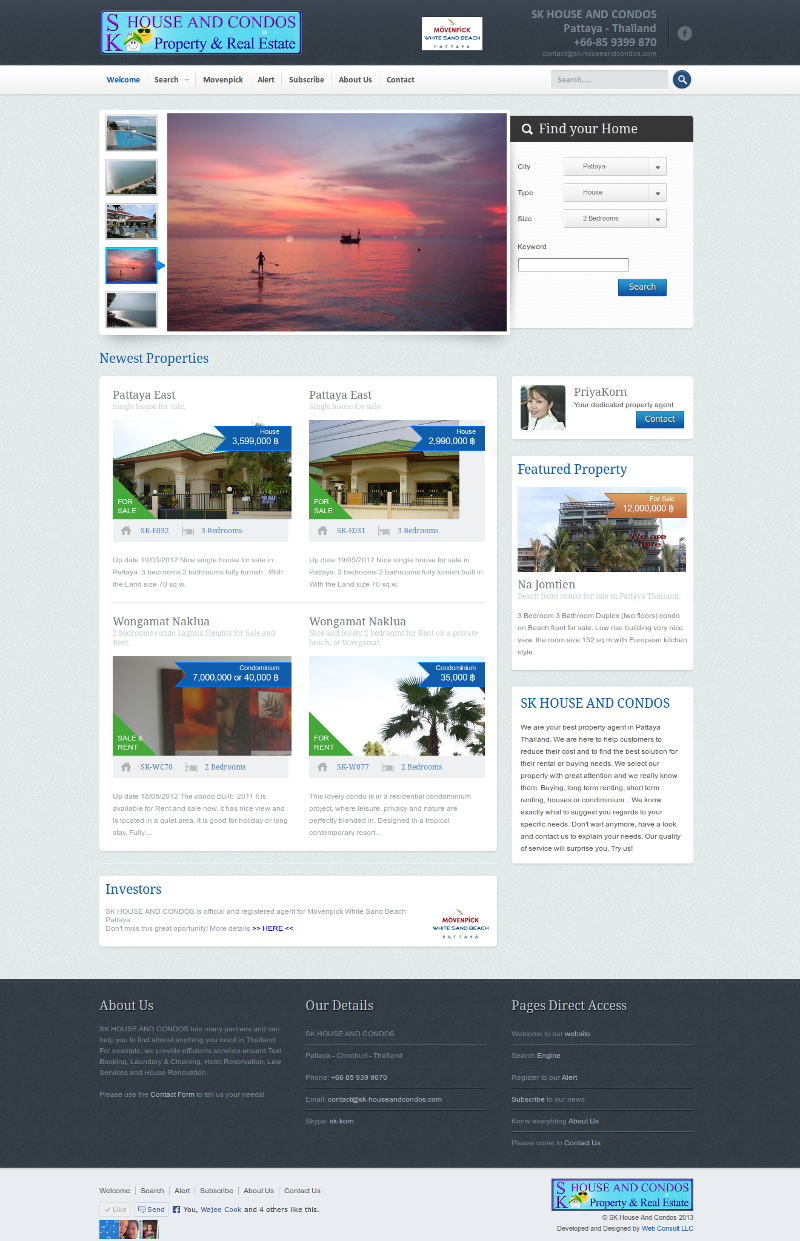
 2009 : SK House And Condos
2009 : SK House And Condos
Agence immobilière Thaà¯landaise.
L'arrivée du Flat Design et du responsive. L'abandon des courbes et de la profondeur. L'intégration des réseaux sociaux.
Un acteur majeur de la Thaà¯lande du Sud-Est.
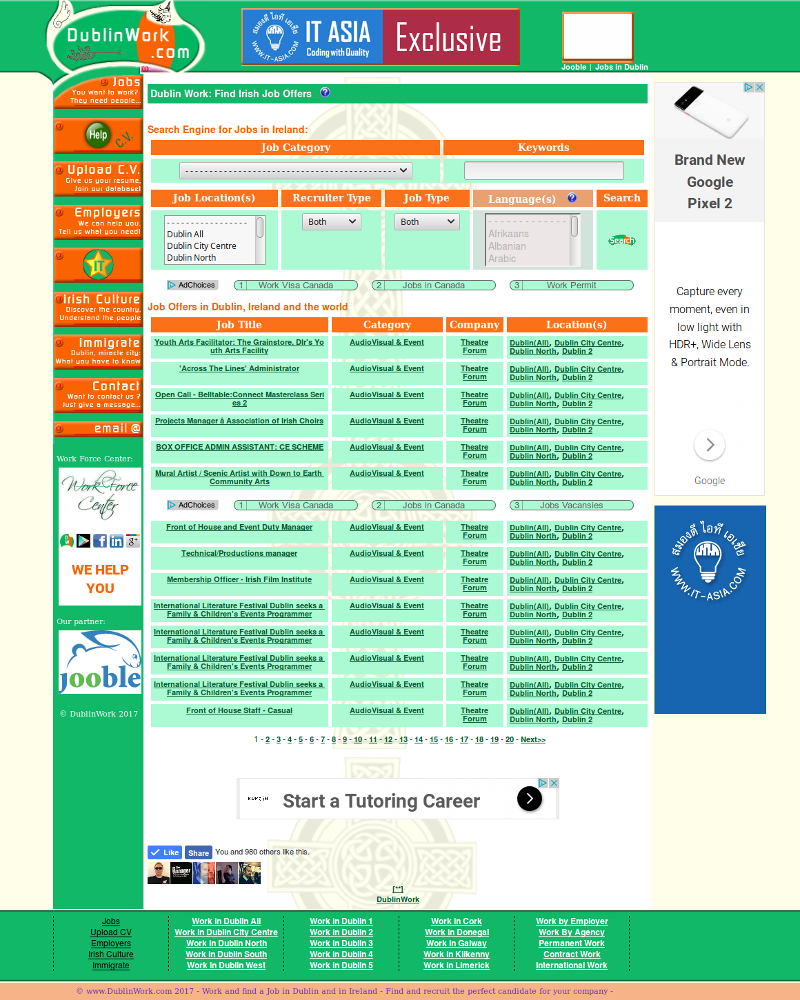
 2006 : DublinWork
2006 : DublinWork
Site de recrutement et d'offres d'emploi à destinations des immigrants européens en Irlande. A été l'un des sites les plus fréquentés d'Irlande vers 2008/2009. Toujours en ligne. Note : L'arrivée du flat design, qui se mélange aux reste des rondeurs et des reliefs.
 2003 : SESAME EXPERT
2003 : SESAME EXPERT
2004 - Le site de la société Sesame Expert, conseil en management d'entreprise, optimisations fiscales.... A noter : la construction autour des oeuvre de Juan Gris (fondateur du cubisme). Le jeu des RollOvers. Le javascript coulissant en interne. L'époque où nous avions encore un écran d'accueil très différent de celui de contenu.
 1999 : APRIME SSII
1999 : APRIME SSII
Début année 2000. Eléments de départs fournis : le logo au format Illustrator. Quelques notes du directeur, un suivi hebdomadaire avec celui-ci, et hop ! Un nouveau site pour la SSII Aprime. Celui-ci restera près de 2 ans en ligne, ce qui est une bonne moyenne dans le secteur. A noter : Les travaux sur les gif animés. Le poids (faible) du site. Les effets de lumière. Les 3 codes couleurs (espaces entreprise, candidats, collaborateur). L'exemplaire en ligne comprenait une interface d'administration générale.
 2000 : Exemples et Travaux
2000 : Exemples et Travaux
Exemple de créations originales de Logos, de bannières, Ainsi que travaux d'imprimeries tels que Cartes de visites, Affiches, Jacquettes de Disques...
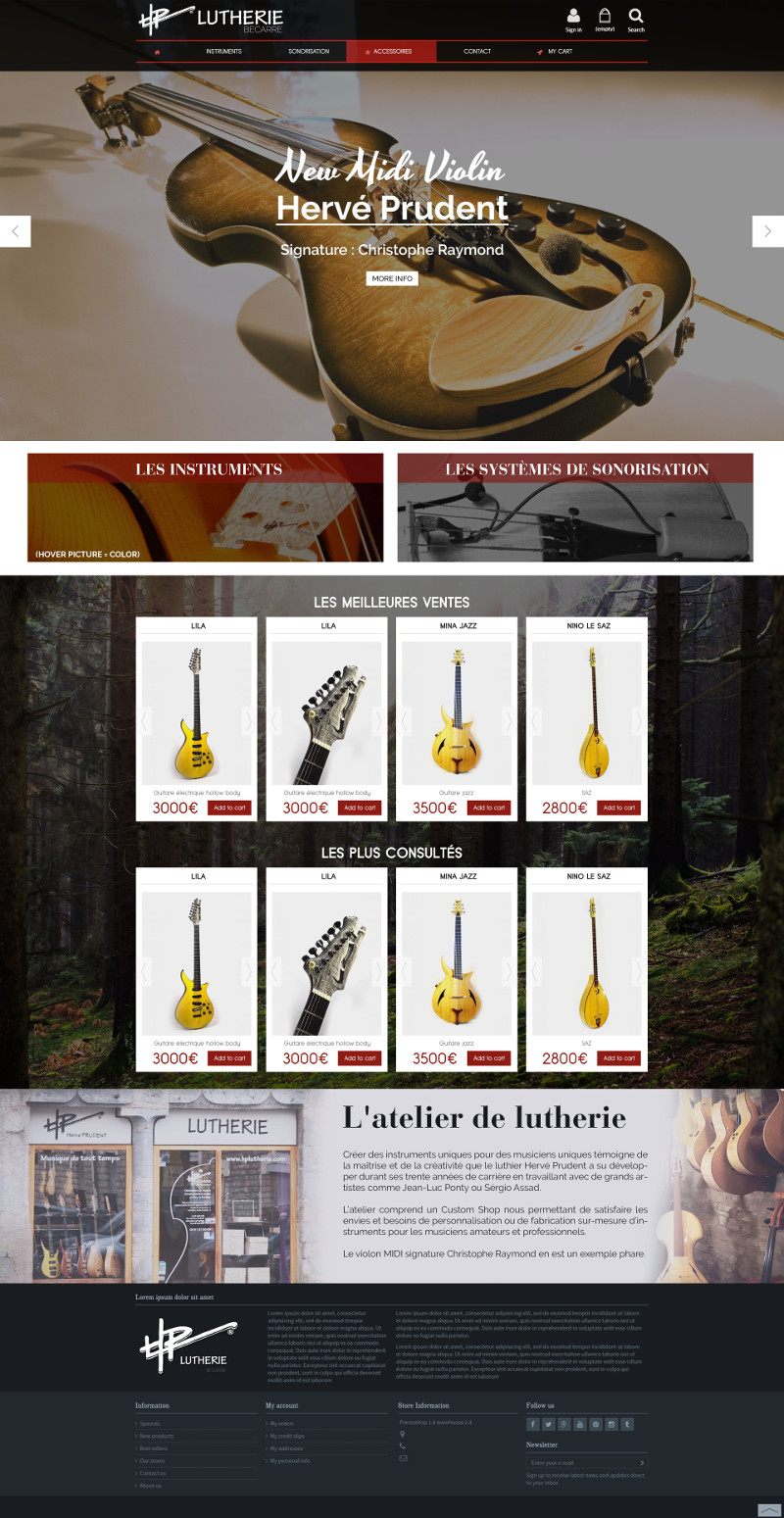
2013-2017 : Boutiques Prestashop
Exemples de templates et d'habillage effectués en coordination avec mes ressources asiatiques
(plusieurs dizaines de réalisations)
Flat. Market. Vendre.






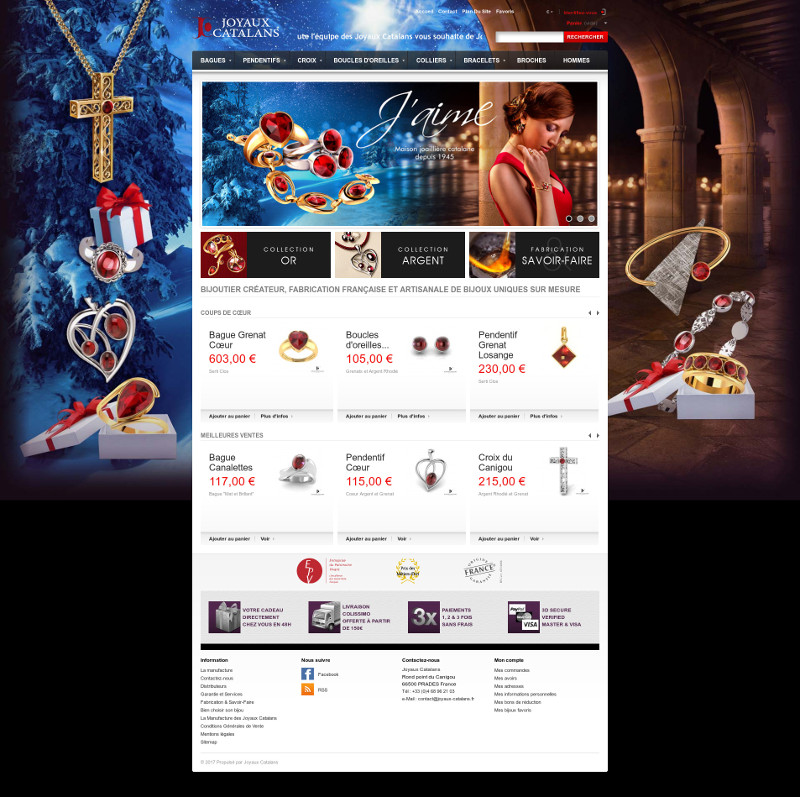
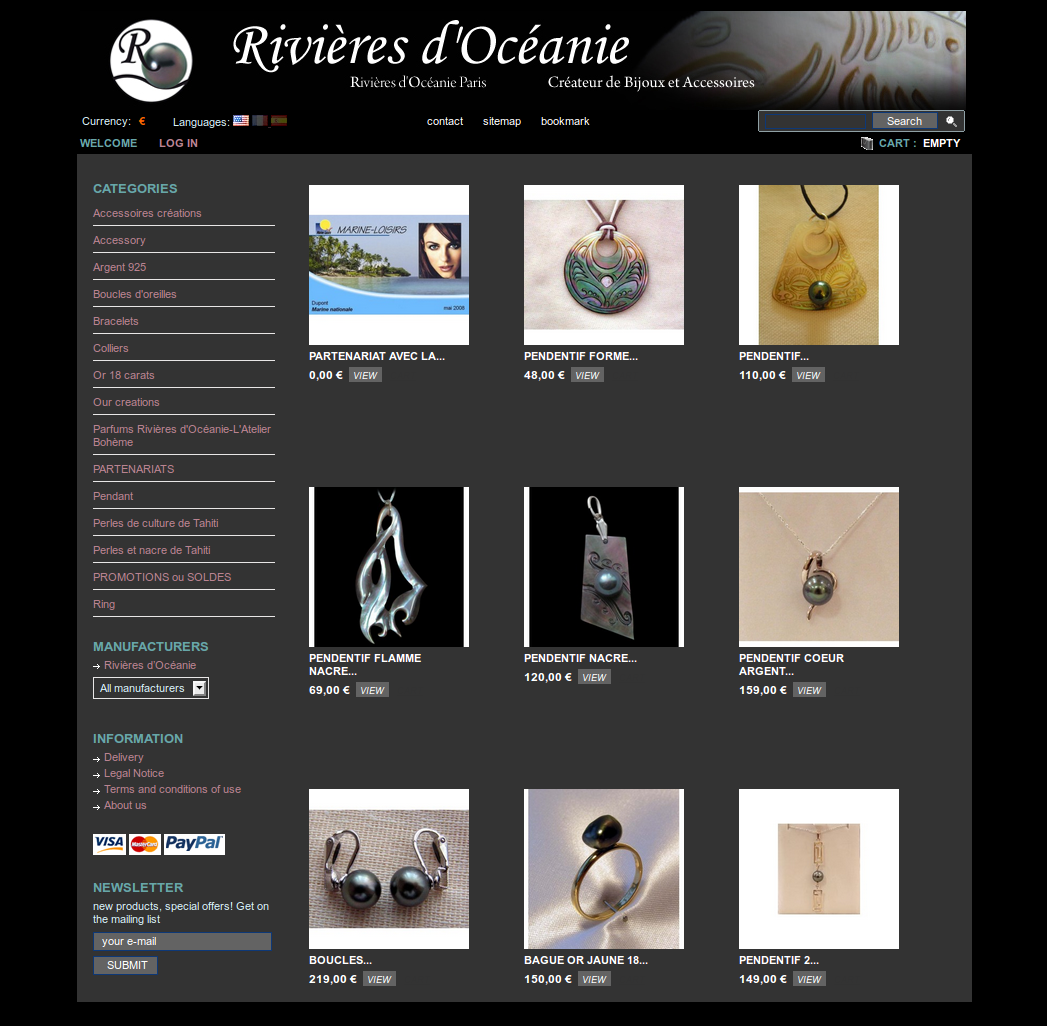
 2013 : RIVIERES OCEANIE PARIS
2013 : RIVIERES OCEANIE PARIS
Boutique pour une bijouterie polynésienne. Le début d'une grande série de développement pour Prestashop, qui a remplacé les outils de développements personnalisés sur le mid-market.
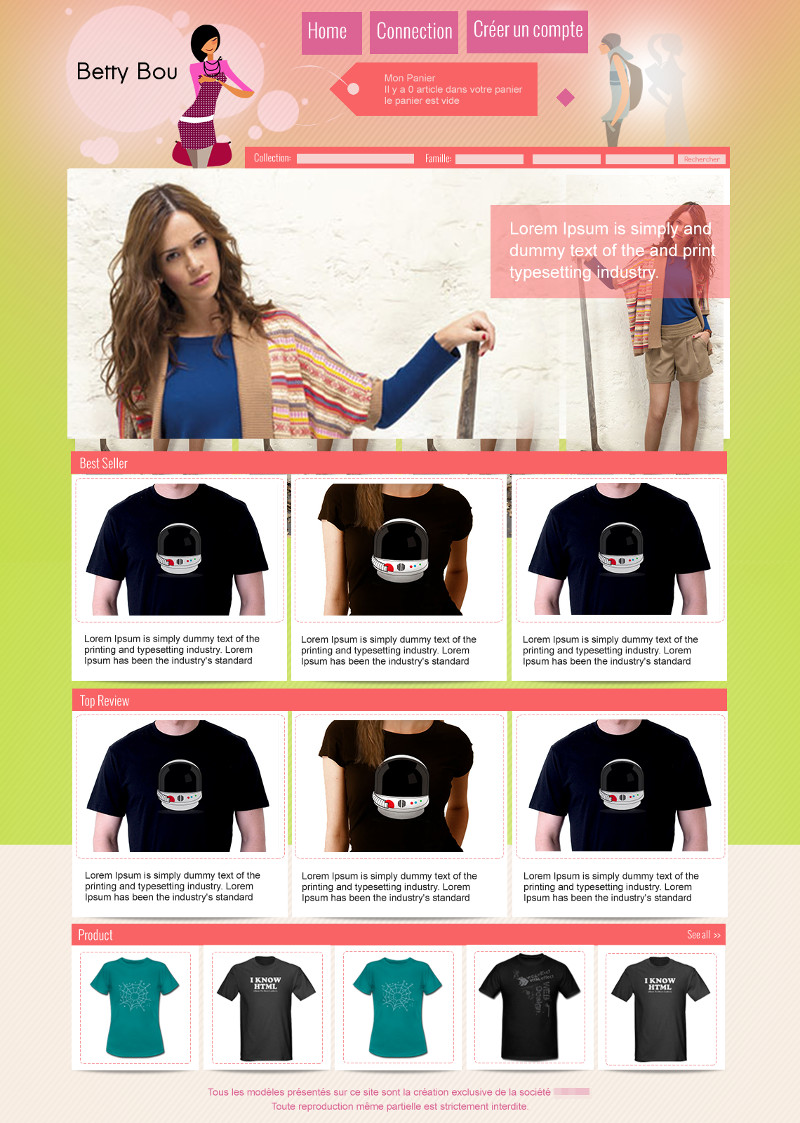
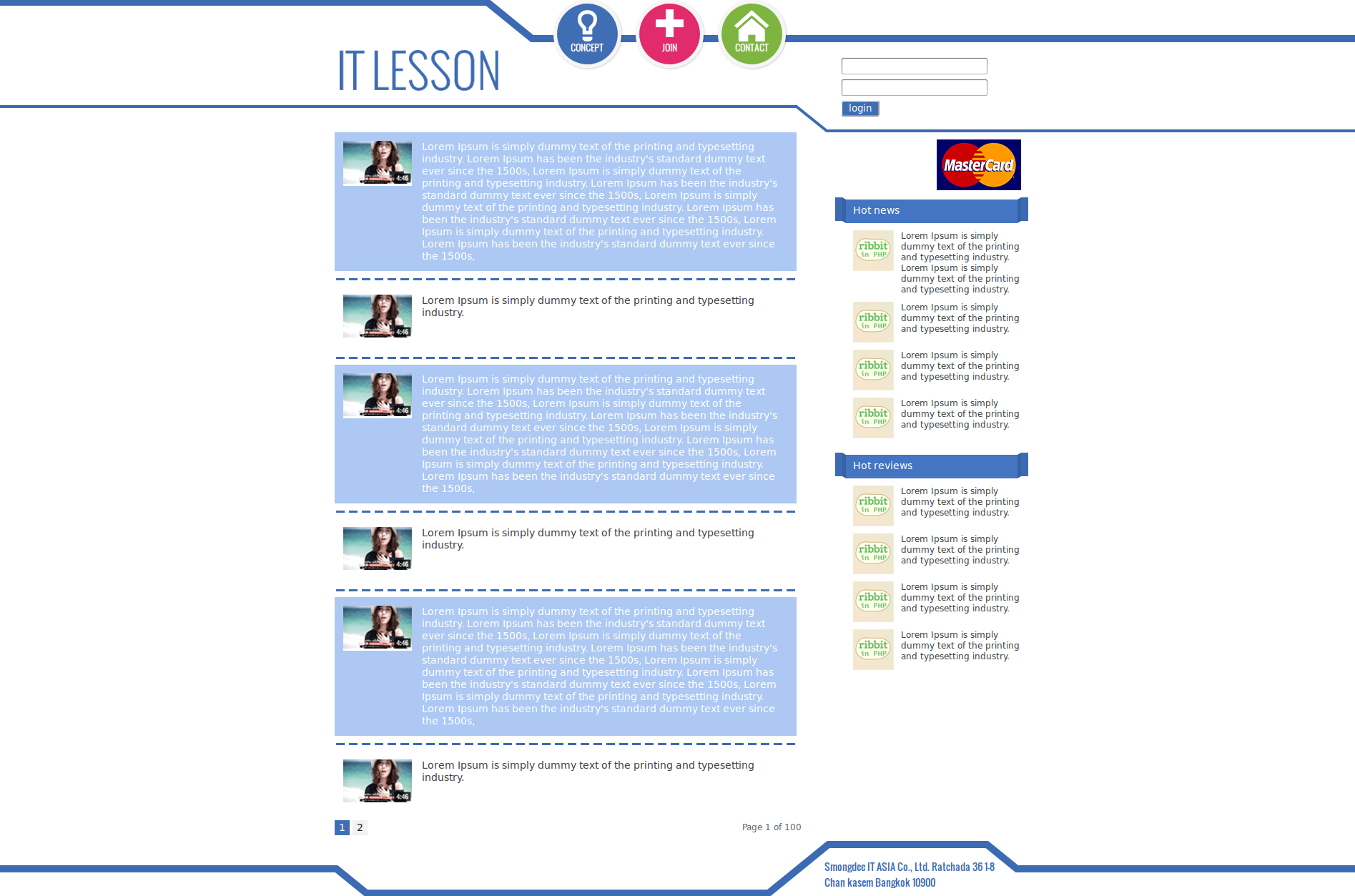
 2013 : IT Lessons
2013 : IT Lessons
Site de formations en ligne. Réalisé par Bas et moi. Vendu en série sur un site populaire de templates.
Flat. Moderne. Élegant. Responsive.
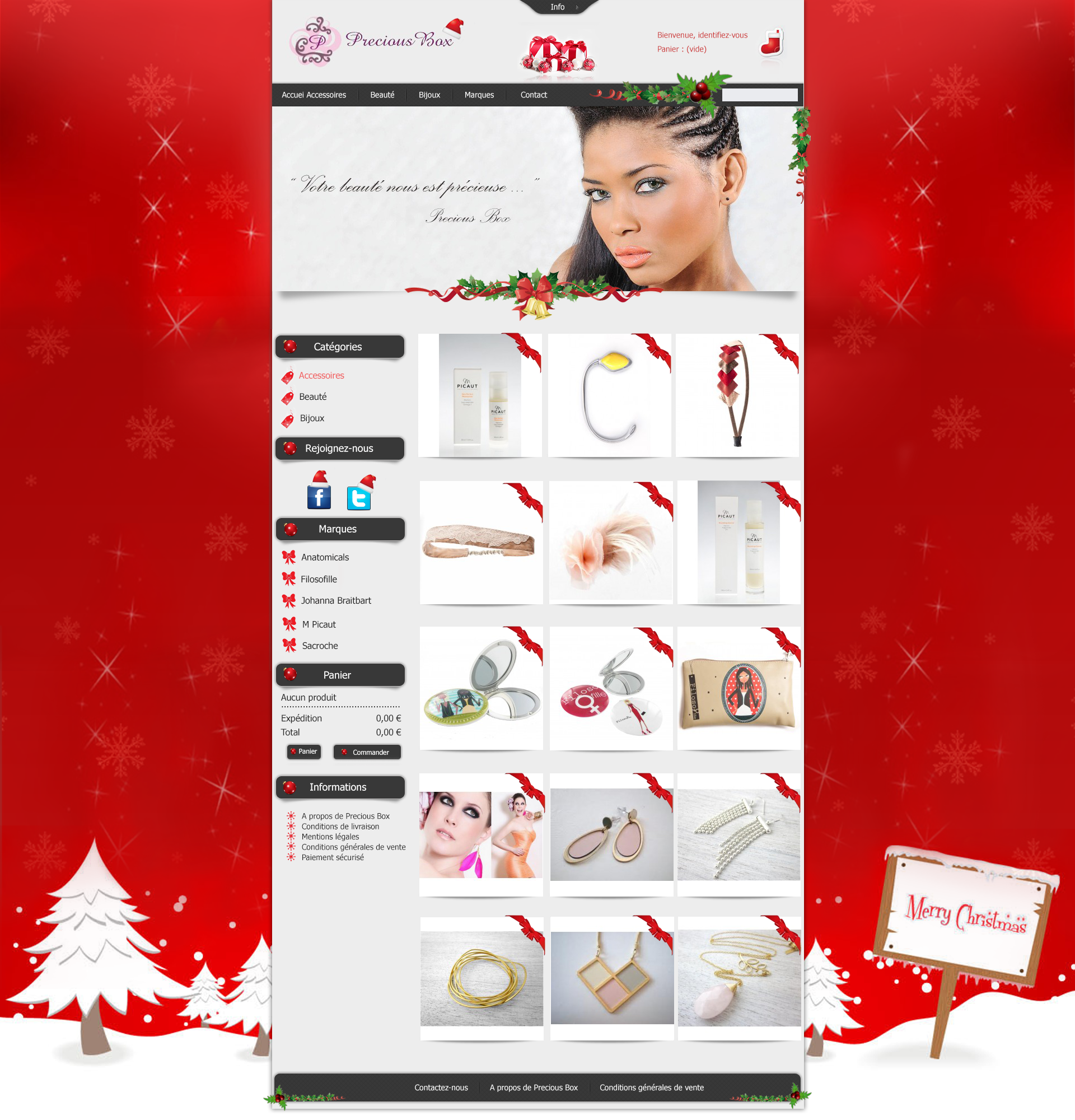
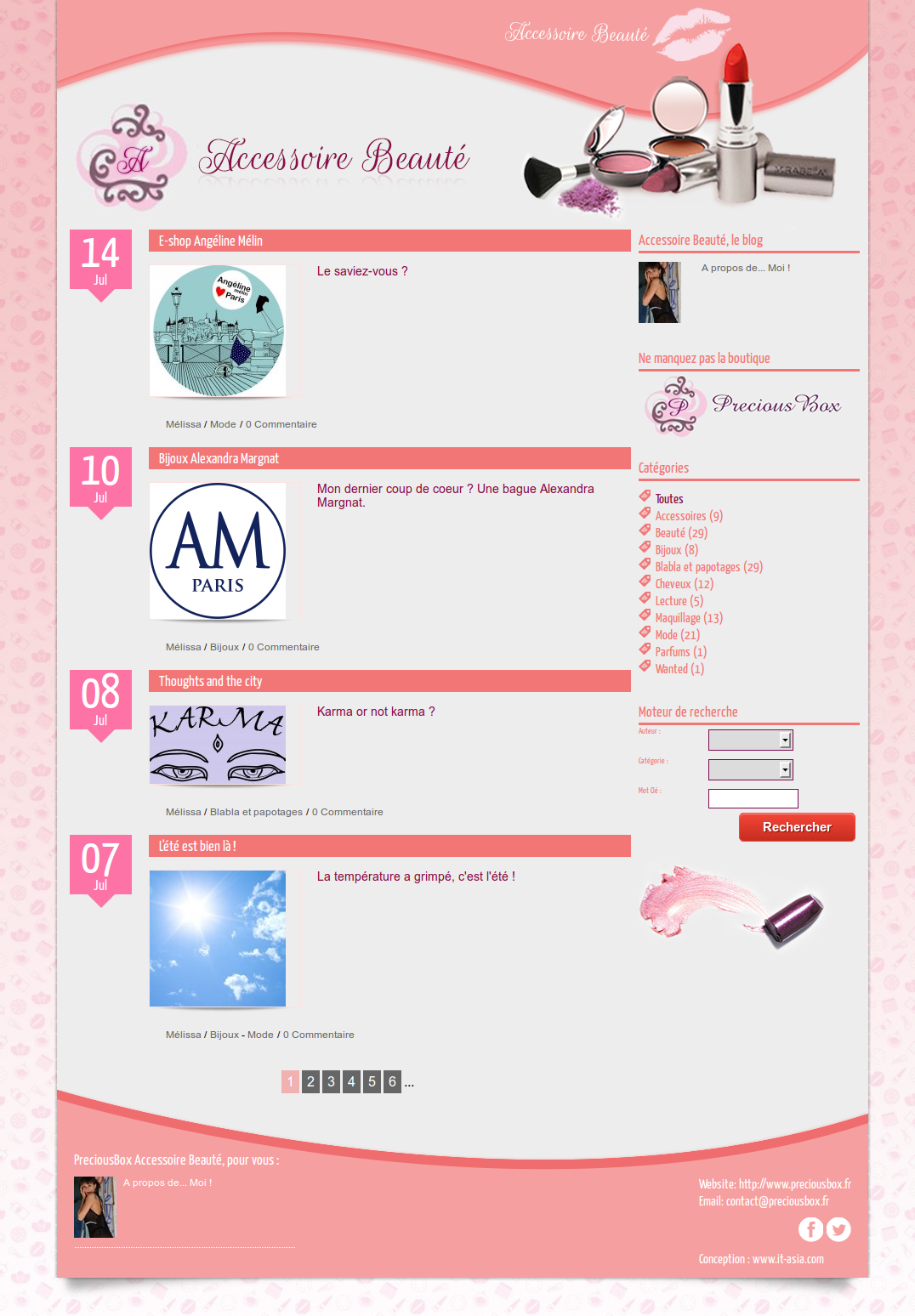
 2012 : Accessoire Beauté
2012 : Accessoire Beauté
Ce blog de mode est resté premier sur les mots clés "accessoire beauté" durant plus de 2 ans en France, devant les grands ténors du secteur.
Réalisé par Bas et moi.
 2012 : Smongdee IT Asia Co. Ltd.
2012 : Smongdee IT Asia Co. Ltd.
Le site de IT Asia, réalisé par Bas, Tanya, Sakkarin, et moi-même dans le studio graphique de Chon Buri (Thailande). Avec la gestion du responsive, il y a en tout 6 versions qui sont gérées pour chaque page. Un soin particulier fut donné pour chaque rubrique qui a son identité propre. Utilisation avant gardiste des effets CSS, alors gérés spécifiquement pour chaque navigateur... Le site a été primé plusieurs fois en ligne lors de sa sortie (CSSVILLA: Site du mois - CSSDESIGNAWARDS: Vainqueur du jour - CSS LIGHT : Sélectionné)
 2002 : AO Brasil
2002 : AO Brasil
Nouvelle version pour le portail majeur du Brésil en France (partenaria Sonny Anderson).
Travail sur les courbes, l'utilisation de la largeur, la segmentation design des rubriques, le jeu des couleurs du Brésil.
Une production 100% studio graphique de Vediovis Productions.
 2001 : Groupe Gregoire
2001 : Groupe Gregoire
Un site pour une agence d'outre mer. A noter : Les RollOvers. Le travail Graphique en général. L'interface d'administration. Un travail pour une petite entreprise immobilière, mais un des plus beaux travaux du studio Vediovis (coucou Ticky :-). Salué par grand nombres de professionnels de l'époque. Cette version est restée utilisée plus de 2 ans.
 2001 : VEDIOVIS PRODUCTIONS
2001 : VEDIOVIS PRODUCTIONS
Le site de la société Vediovis Production. Une réalisation 100% Vediovis, issue du studio graphique interne de la société. Un mélange d'esprit corporate et de look ultra technologique.L'époque des sites calés en haut à gauche.
Sérieux et Design, exactement comme nous. Bravo Maxime.
Avec le support de Ghislain et Ticky :)
 2000 : BLUE CONSULTING
2000 : BLUE CONSULTING
La première version du site de la SSII Blue Consulting au tout début des années Internet.
A noter : La structure en 3 parties. L'interface d'administration. Ce qu'il est possible de faire-faire en 2 semaines à un stagiaire débutant. Centré au milieu sur des écrans carrés. Cette version est restée utilisée plus d'un an.
Article L111-1 :
 L'auteur d'une oeuvre de l'esprit jouit sur cette oeuvre, du seul fait de sa création, d'un droit de propriété incorporelle exclusif et opposable à tous.
L'auteur d'une oeuvre de l'esprit jouit sur cette oeuvre, du seul fait de sa création, d'un droit de propriété incorporelle exclusif et opposable à tous.
 Ce droit comporte des attributs d'ordre intellectuel et moral ainsi que des attributs d'ordre patrimonial, qui sont déterminés par les livres Ier et III du présent code.
Ce droit comporte des attributs d'ordre intellectuel et moral ainsi que des attributs d'ordre patrimonial, qui sont déterminés par les livres Ier et III du présent code.
 L'existence ou la conclusion d'un contrat de louage d'ouvrage ou de service par l'auteur d'une oeuvre de l'esprit n'emporte aucune dérogation à la jouissance du droit reconnu par l'alinéa 1er.
L'existence ou la conclusion d'un contrat de louage d'ouvrage ou de service par l'auteur d'une oeuvre de l'esprit n'emporte aucune dérogation à la jouissance du droit reconnu par l'alinéa 1er.
Article L121-1
 L'auteur jouit du droit au respect de son nom, de sa qualité et de son oeuvre.
L'auteur jouit du droit au respect de son nom, de sa qualité et de son oeuvre.
 Ce droit est attaché à sa personne.
Ce droit est attaché à sa personne.
 Il est perpétuel, inaliénable et imprescriptible.
Il est perpétuel, inaliénable et imprescriptible.
 Il est transmissible à cause de mort aux héritiers de l'auteur.
Il est transmissible à cause de mort aux héritiers de l'auteur.
 L'exercice peut être conféré à un tiers en vertu de dispositions testamentaires.
L'exercice peut être conféré à un tiers en vertu de dispositions testamentaires.
www.LegiFrance.gouv.fr
Conséquences :
Le droit moral (article L.121-1 du code de la propriété intellectuelle) comporte quatre types de prérogatives :
 Le droit de divulgation permet à l'auteur de décider du moment et des conditions dans lesquelles il livre son Âuvre au public.
Le droit de divulgation permet à l'auteur de décider du moment et des conditions dans lesquelles il livre son Âuvre au public.
 Le droit à la paternité permet à l'auteur d'exiger la mention de son nom et de ses qualités sur tout mode de publication de son Âuvre. L'auteur peut également choisir l'anonymat ou l'usage d'un pseudonyme.
Le droit à la paternité permet à l'auteur d'exiger la mention de son nom et de ses qualités sur tout mode de publication de son Âuvre. L'auteur peut également choisir l'anonymat ou l'usage d'un pseudonyme.
 Le droit au respect de l'Âuvre permet à l'auteur de s'opposer à toute modification susceptible de dénaturer son Âuvre. Il s'agit du respect de l'intégrité matérielle et de l'esprit de l'Âuvre.
Le droit au respect de l'Âuvre permet à l'auteur de s'opposer à toute modification susceptible de dénaturer son Âuvre. Il s'agit du respect de l'intégrité matérielle et de l'esprit de l'Âuvre.
 Le droit de repentir ou de retrait permet à l'auteur de faire cesser l'exploitation de son Âuvre ou des droits cédés (à condition d'indemniser son cocontractant pour le préjudice subi).
Le droit de repentir ou de retrait permet à l'auteur de faire cesser l'exploitation de son Âuvre ou des droits cédés (à condition d'indemniser son cocontractant pour le préjudice subi).
Centre National des Arts Plastiques










 vediovis.fr
vediovis.fr